коды для оформления сайта html
Готовые решения для сайтов. Как сделать.
Сниппеты. Готовые решения для сайтов. Фрагменты кода HTML, CSS и JavaScript.
Вы можете использовать данные готовые решения (сниппеты) на своих сайтах. Это ускорит и облегчит вам написание кода веб-страниц. В данных примерах используются всего лишь три технологии: HTML + CSS + JavaScript. Также вы можете изменять код (например, стилизацию страниц с помощью CSS), приспосабливая его для своих веб-проектов.
Слайдшоу
Форма входа
Меню Аккордеон
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Как создать простой HTML сайт в блокноте
HTML – это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы будет достаточно даже простого текстового блокнота (имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка).
Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже.
Пара слов об HTML
С одной стороны, создание универсального синтаксиса для разметки интернет-страниц позволило этому самому интернету перерасти из технологии объединения сетей до современного WEB’а со всем его многообразием. С другой стороны, так можно сказать про любой язык программирования – он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.п., а это ещё больше времени.
HTML был призван добавить интерактивности к скучным «простыням» документов, которые были практически единственным видом контента на заре зарождения глобальной паутины (из-за низких скоростей).
Фактически это язык разметки, который позволяет выделять определённые элементы страницы и задавать для них специфичные параметры (размер, шрифт, тип: картинка это, текст, ссылка, видеофайл и т.д.).
Немного о синтаксисе
Здесь текст позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
Внутри тега располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Простая web-страница в блокноте
Открываете любой доступный текстовый редактор (это может быть встроенное системное приложение, например, «Блокнот» в Windows, или сторонний софт, например, Notepad++, AkelPad и т.п.).
Алгоритм работы очень простой:
Обратите внимание, блокнот Windows в устаревших версиях системы сохраняет текст в кодировке ANSI (в новых версиях он работает с UTF-8), это не преступление, но вместо кириллических символов в браузере вы можете увидеть кракозябры. Поэтому с помощью специального атрибута нужно просто «подсказать» браузеру, что ему нужно работать с ANSI:
(тег вписывается внутри блока HEAD).
Хватит теории, пора переходить к делу. Давайте создадим в блокноте полноценную страницу. Просто скопируйте и вставьте следующий код в ваш блокнот.
Сохраните файл как index.html и откройте в браузере.
Вы получили типовой адаптивный шаблон, который можно наполнить своим контентом. Только править нужно наполнение, а не теги, нельзя их удалять или нарушать структуру (например, убирать закрывающие), так как в противном случае вся ваша «вёрстка» съедет и будет отображаться «криво».
Пошаговая инструкция для новичков по созданию сайта с нуля без навыков программирования.
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке
Готовый код сайта – Готовые макеты блоков для веб-страниц на HTML и CSS
Страница 1
Описание сайта
Рекомендую: Готовые HTML шаблоны на русском
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
Создание сайта в блокноте | Простой пример создание сайта в блокноте | HTML-теги для создания веб-сайта через блокнот
Доброго времени суток. Как правило в современном мире сайты создаются либо на CMS либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
И напишите название файла, к примеру, index.html
Теперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
По сути это основные элементы, из которых и состоит любой веб-ресурс. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?».
Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте
HTML-теги для создания сайта через блокнот
Нажмем сохранить и теперь кликнем на получившийся файл. Откроется браузер и мы увидим наш сайт сделанный на блокноте
Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:)
В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в эту статью.
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты.
UPD2. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
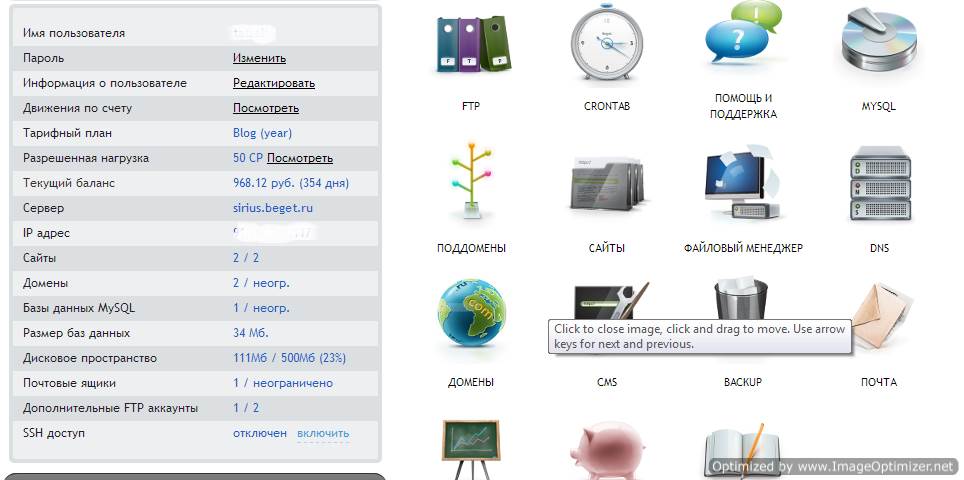
UPD3. Когда вы уже создадите сайт и захотите его разместить в интернете, вам понадобится хостинг, здесь я написал как выбрать сервер и сделал подборку из лучших.
Пример самостоятельного создания собственного сайта
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
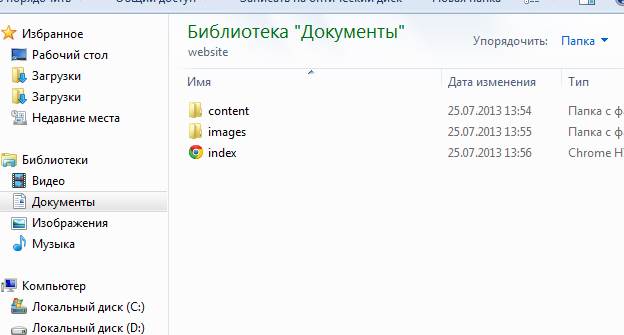
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
Шаблон сайта на чистом HTML
Вам срочно нужно сделать сайт, используя только HTML, и выложить его в интернет? Тогда вам не составит труда скопировать готовый код и следовать моим инструкциям.
Правда полноценный ресурс, с применением одного языка программирования, сделать затруднительно, но вот сайт-визитку из нескольких страничек, вполне возможно.
Если у кого-то именно он и является целью, и нет желания изучать другие языки, то эта статья для них.
Короче, в самописном исполнении, без использования CMS, проще уже ничего не существует.
А для тех кому требуется что-то по круче, в конце статьи есть ссылки на статьи с кодом блочного шаблона, с использованием CSS, и кодом динамического сайта с использованием PHP.
Сайт на чистом html сделаем прямо на этой странице, так сказать — сайт в сайте, вполне рабочий и готовый к заполнению контентом.
Разделим весь процесс на четыре части.
1. Создание места для сайта на своём компьютере.
3. Создание директории сайта
4. Перевод сайта с нашего компа на хостинг, то есть в интернет.
Создание места для сайта на своём компьютере
Первый пункт самый простой.
Чуть погодя, когда у нас будут готовы файлы сайта, мы будем складывать их в эту папку и это будет уже не просто папка, а директория, или корень сайта.
А что, куда и как положить, я подробно покажу после кода главной страницы, чтоб уже было с чем идти в директорию.
Приступим ко второму пункту, самому творческому.
Создание шаблона сайта
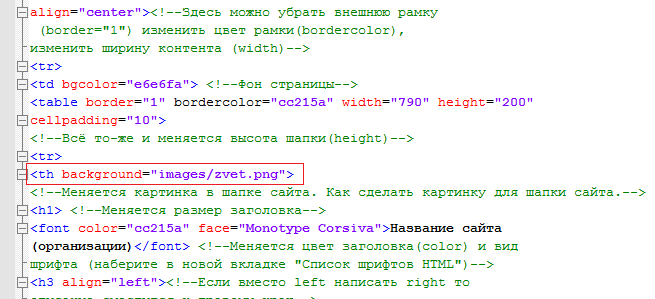
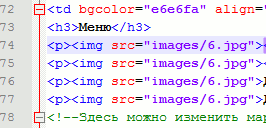
Для создания шаблона потребуется редактор, в который нужно будет вставить приведённый ниже код.
Это может быть как простой виндовский Блокнот, так и любой другой текстовый редактор.
Я рекомендую Notepad++. Он бесплатный, простой в использовании, и в отличие от Блокнота, в нём легко просматривать картинку в браузере, после внесения изменений в код.
За основу шаблона возьмём многослойную таблицу HTML. Раньше, до появления CSS все сайты писались таблицами, теперь же более популярной стала блочная вёрстка.
Но и до сих пор, табличная структура не устарела и с успехом применяется.
Например инвестиционная CMS H-script со сложнейшим функционалом, целиком свёрстана на основе таблиц.
Итак, вот такой сайт, с минимальным оформлением.
Как в дальнейшем оформлять таблицы, очень подробно показано в статье Таблицы HTML.